
Ce petit jeu a été développé entièrement en JavaScript avec des animations en JavaScript. Il n’y a aucune architecture particulière et aucun SQL dans ce jeu. Il m’a permis de m’entrainer en JavaScript et de montrer ce que je peux faire.
- HTML/CSS
- JavaScript
- DaFont
- GitHub
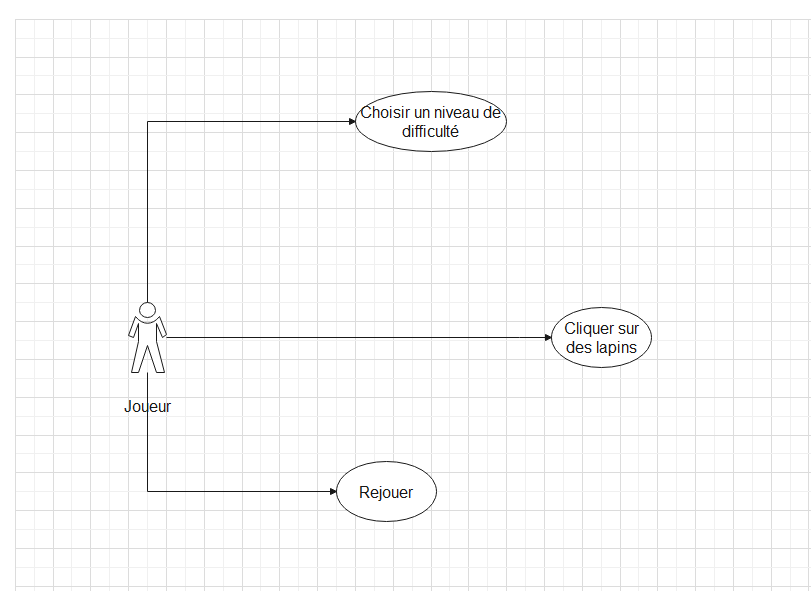
Présentation
Le jeu se tient sur une seule page, il suffit de cliquer sur « JOUER » pour pouvoir choisir un niveau de jeu et commencer à jouer. Le score s’actualise au fil de la partie et revient à 0 à la fin.
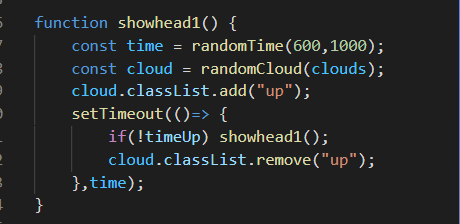
Affichage des têtes
Dans cette partie de code, l’affichage de la tête du lapin se fait grâce à un ajout de classe sur une div qui contient le nuage. Pour que le jeu ne dure pas une éternité, la variable booléen timeUp est mise à true au bout de 10 secondes, tant que la variable est à false, on continue d’appeler notre fonction récursivement.
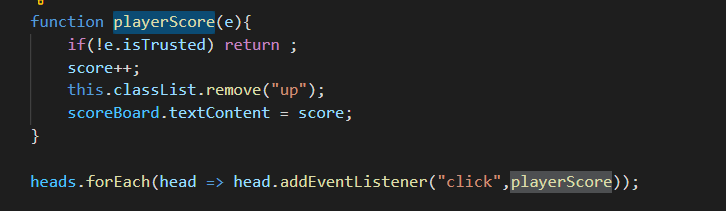
Score
La fonction pour changer le score est celle ci-devant. On parcourt toutes les têtes de lapin, si le joueur clique sur une tête, on utilise isTrusted pour tester s’il a vraiment cliqué. S’il n’a pas cliqué, on ne fait rien, sinon ou implémente le score. On enlève la tête du lapin pour qu’il ne puisse pas cliquer plusieurs fois dessus.