Utilisation basique de Figma dans le but de réaliser son propre site et faire ses propres recherches d’inspiration. Ici le but était de réaliser le désigne d’un site de gardiennage de plante.
Recherche d’inspiration
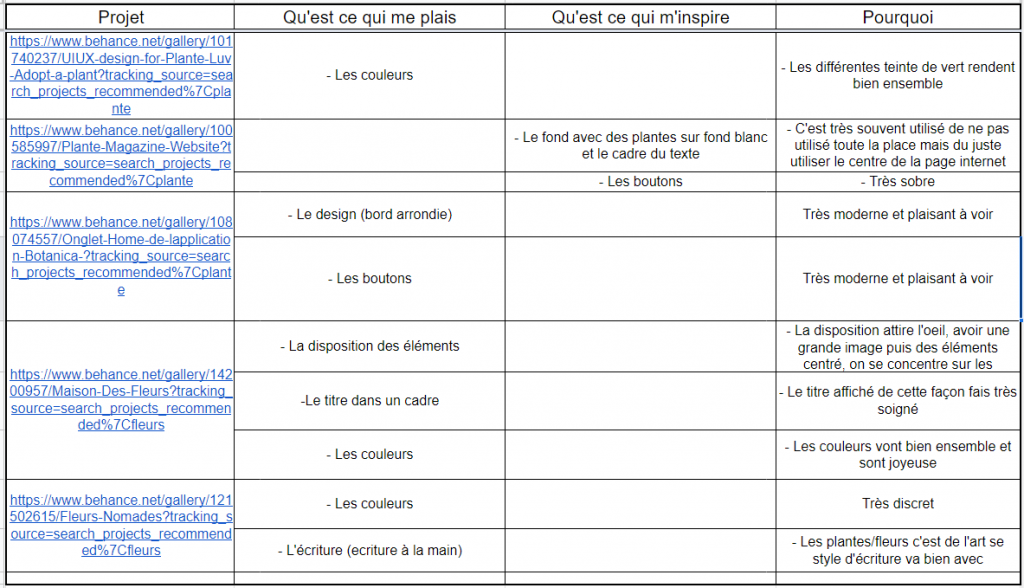
La première mission était la recherche d’inspiration sur divers sites (behance dans tous les cas de l’exemple ici).
Wireframe
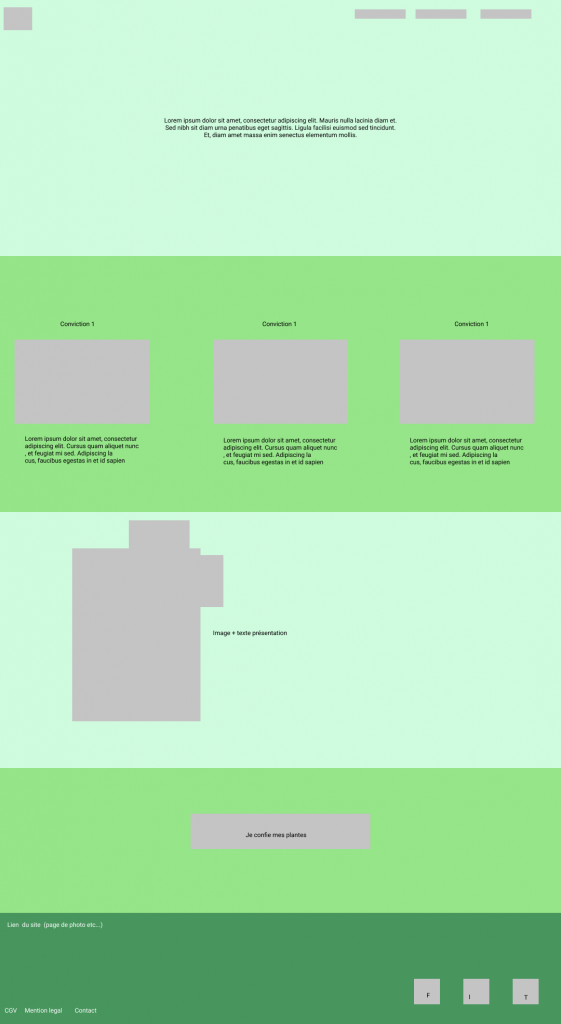
Les seconde et troisième étapes étaient la réalisation du wireframe (avec obligation de se baser sur celui du professeur) et la réalisation de la palette de couleur et les différents fonts à utiliser.
Réalisation complète du projet
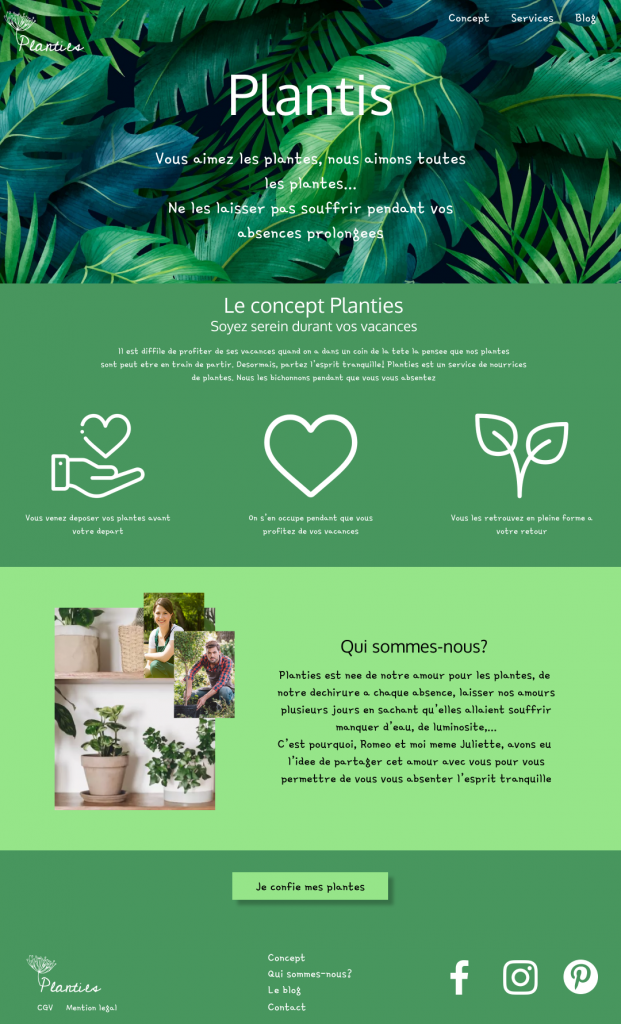
Après avoir réalisé ces trois étapes primordiales, il nous suffit de terminer notre projet en y ajoutant ou non des effets.
Responsive
Il nous suffit enfin de finir par le responsive du site
Conclusion
Ce projet est très intéressant. Le web design demande beaucoup d’entrainement et de recherche, de veille pour être à jour au niveau graphisme. Un design comme celui ci-dessus ne serait pas viable pour un vrai site, car il n’est pas assez épuré, les couleurs font très lourdes. Cependant, c’est un très bon entrainement et une bonne découverte du webdesign et de Figma.